稼げるフリーランサーになる第一歩!「ポートフォリオ」とは?無料で作れる厳選サイト紹介♪
フリーランスで稼ぐためにはポートフォリオが必要?
フリーランスで働こうとした時、クラウドソーシングを始めようとした時、その他自分を売り込みたい時に「ポートフォリオ」という言葉を少なからず耳にしたり目にしたりすると思います。
今回の記事は下記の構成で書きますね。
- フリーランスで稼ぐためにはポートフォリオが必要?
- ポートフォリオってなんなん?
- ポートフォリオの作り方徹底解説
- 事務系職種でもポートフォリオは必要?
- 無料でポートフォリオを作れる厳選サイト紹介
- 見栄えの良いポートフォリオにもなるサイトを作りたい方向け
- 有料でもいいから作って欲しい人向けのご案内

- 作者: 尾形美幸
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2011/10/20
- メディア: 単行本(ソフトカバー)
- 購入: 2人 クリック: 62回
- この商品を含むブログ (3件) を見る
ポートフォリオってなんなん?
デザイナーやエンジニアなどの方々には身近かもしれませんが、これまでそういった職種を経験していない方の中では、初めて聞くひとも多いのでは?デザイナーやエンジニアの方は、転職時にもポートフォリオの提出を求められることも多いですよね。
では、そのポートフォリオとはなんなん?って話なんですが、ウィキペディアから抜粋すると・・・
そう。“ポートフォリオ”には本来3つの意味があるのです。ここでいうポートフォリオは、
自分の能力を周囲に伝えるための自己作品集のこと
をさしています。
つまり、自分の代わりに自分を売り込んでくれる書類ということになります。「経験やスキルを幅広く提示することによって自分の価値を伝える」かなり大切な書類なのです。これがしっかりしていると、クライアントも安心感を持って仕事を依頼することができたり、通常のやりとり文章ではアピールできない自分のことをアピールできるので、仕事の受注率が上がったり、単価UPを狙えたりします。
逆に、このポートフォリオが疎かだとどうなるか・・・・言わなくてもわかりますよね?
ポートフォリオの作り方徹底解説
さてと、ポートフォリオが大事なことはわかった。じゃあどう作ればいいのか?ってとこです。ポイントは3つ!
- パッと見て分かるか?(詳細文章を読まなくても理解できるか)
- 内容に不足がないか?
- 最新の情報であるか?
内容については、基本的には下記の内容が入っていれば成立します。
- 自己紹介
- 実績や受賞歴、過去の経験や資格など
- 使用可能なツール(エンジニアならソフトや言語なども)
- アピールポイント(仕事の進め方の特徴など)
- (クリエイターならば、過去の作品データ)
- (転職の場合は今後のビジョンなども必要)
デザイナーさんやエンジニア関連の方は、過去作品データが結構大事だったりします。転職の時に必要なポートフォリオであれば尚更です。そういったクリエイターの転職希望でポートフォリオを作りたい方は、マイナビクリエイターさんがとても良い記事を描いてくれているので参考にして見てください。
事務系職種でもポートフォリオは必要?
私個人の意見としては、転職での事務系職種希望の場合は不要だと思います。しかし、フリーランスとして仕事をしていくのであれば、あったほうが良いと思います。理由は、フリーランスで契約する為の交渉で、「履歴書を渡す」なんてことは殆どしないからです。つまり、自分が何ができるか、を“何か”でアピールできたらかなり有利ということになります。
私が実際に使っている物をお送りしたところ、先月取引開始することになったクライアント様から「これわかりやすいしITツール何が使えるかとか聞かなくていいから便利だね」と言われて、スムーズに契約に至りました。
これは私が実際にやっている事ですので、実体験として何をどうしているか、クライアントからの反応をリアルにご紹介しましょう。
初心者でもわかる事務系職種向けポートフォリオ作成
私は、ほぼリモートで仕事をしている為、紙で自分の実績などについて提出することがほぼありません。その為、自分の手元資料を更新すればいつでもクライアントがURLから最新の情報を確認できるようにしています。
具体的には・・・
Googleスプレッドシート or 簡単なWebサイトを作る!
Webサイトは作り方の説明とか始めるとめっちゃ長くなるので、今回はGoogleスプレッドシートでどんなものを作ればいいのかをご紹介(^○^)
とても簡単です。Excel使ったことあるならそれだけでOK!
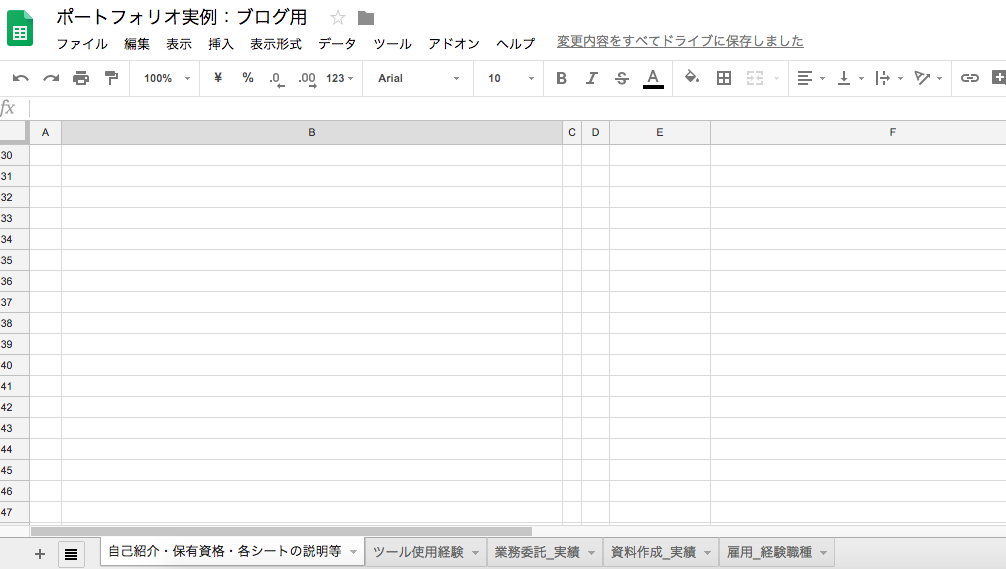
<シートを作る>
これは私が実際に使っているシート内容だけ分かるようにスクショしたものです。

事務系職種のフリーランスとしてクライアントが知りたい事はかなり限られます。
1)どんな人なのか(仕事を依頼するメリットなどを盛り込む)
2)資格を持っているか(特に経理関連や業界で必須の資格など)
3)実績:フリーランスとしてどんな仕事をしてきたか
4)経験:企業勤めの際の経験(法人としてのやり取り経験を案外気にされます)
5)スキル:どんな「ツール」が使えるのか
ツールに関しては、WordやExcelなどの基本的な操作はできる?関数は?プレゼン資料は使える?などの基本的な部分から、そのほかアプリケーションは何を使ったことがある?契約した場合新しいツール使用で教育が必要?など気にしています。
最近ではチャットワークやWeb会議システム等の使用経験があると、リモートで仕事する際のクライアントはやりとりがしやすいと、ありがたがられます。
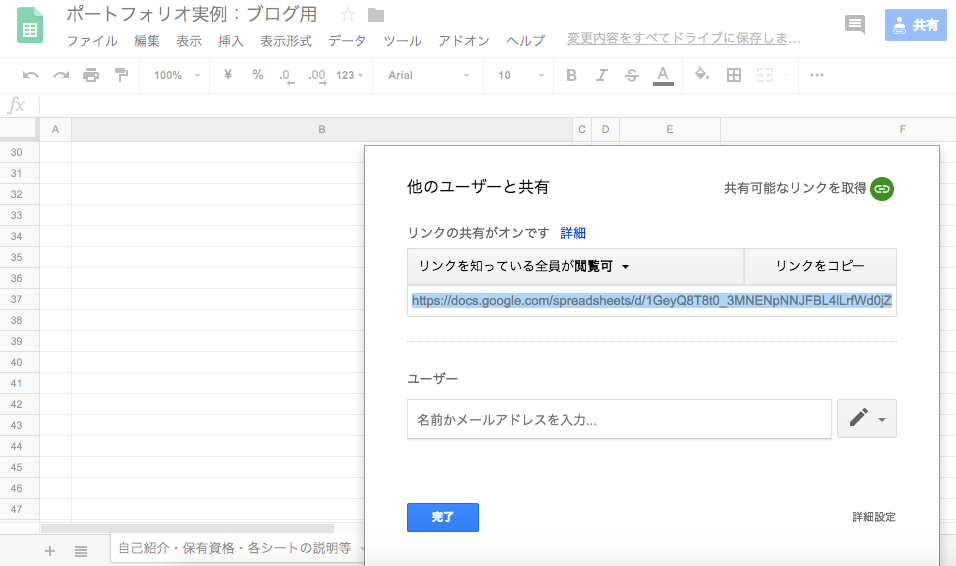
<共有するためのURLを取得する>
これもGoogleスプレッドシートなら結構簡単です。右上の「共有」を押して、リンクをコピーするだけ。長いと感じたら、URL短縮サービスを使用するといいと思います。
→Google URL Shortener (クリック数も見れて面白いですよ)
 資格や実績の更新があった場合も、自分の手元もスプレッドシートを更新すればいいだけです。URLはいつも同じものをクライアントに送ればいいだけなので、メールの署名などに貼り付けても良いかもしれません。
資格や実績の更新があった場合も、自分の手元もスプレッドシートを更新すればいいだけです。URLはいつも同じものをクライアントに送ればいいだけなので、メールの署名などに貼り付けても良いかもしれません。
ね?簡単でしょ?
無料でポートフォリオを作れる厳選サイト紹介
こちらは、いくつかありますので紹介しますが、基本的には転職者向けに作られているので、クリエイター関連でフリーランスの方は自分でWebサイトを作ってしまった方が良いかもしれません。無料で自分のHPを作れるサービスも充実しているので、そちらを利用するのが良いと思います。3つ該当のWebサイト作成ツールをご紹介します。
1.Wix
テンプレートに「ポートフォリオ」があるので作りやすい
2. WordPress
仕事受注のツールとして自分のHP作成ができる
3.Strikingly
HTMLなどがわからなくても簡単にWebサイトが作成可能
ある程度無料で作れるポートフォリオ作成専用のサイトもあるので、作品数がそこまでない方はこちらもオススメです。こちらも3つ、おすすめの該当サイトをご紹介します。
1.PORTFOLIOBOX
世界50万人以上のユーザーが利用しているポートフォリオ作成サービス
↓
2.JAYPEG
デザイナー同士のコミュニケーションができるSNS感覚のサイト
3.salon.io
直感的に操作ができるポートフォリオ作成ツール(HPは日本語なのでご安心を)
転職で作る場合には、下記のマイナビクリエイターが作った転職サイトのサービスを使うのが良いと思います。登録すれば誰でも無料で使えるのですが、簡単なのに仕上がりの質も良く、転職サイト側もそのポートフォリオを取引先へ提出できるものにしたい為、わかりやすい作りになっていて使いやすいです。
MATCHBOX(マイナビクリエイター)
見栄えの良いポートフォリオにもなるサイトを作りたい方向け
サイト製作サービスもあります。テンプレートからデザインを選んでホームページ作成が出来ます。こちらは無料で試せるので、気になるならやって見ては?
有料でもいいから作って欲しい人向けのご案内
もうそういう時は素材を渡して人に頼みましょう!
以前に受注する側としてこういったサイトで仕事を探すことについて記事を書きました。
coconala 〜ココナラ〜 について (クラウドソーシングおすすめサイト*その3) - ch4c0log
こういったサイトや、それこそクラウドワークスや、ランサーズで発注依頼をかけるのも良いと思います。
私はデザイナーやエンジニアではありませんが、資料作成のお仕事をたくさんさせていただいています。もしこの記事を読んだ上で私に作って欲しい!って思った方がいたら、まずこちらでご連絡ください(^○^)ご連絡の際には、ご予算や状況などを入れていただけると対応がスムーズになるかと思います。
※注意※ 必ずしもご依頼をお受けすることをお約束はできません。予算とご要望で私がお役に立てると判断した場合のみお仕事させて頂きますのでご了承くださいませ。
というところで今回は終わりにしましょうかね♪
何か質問とか、これ聞きたい!ってことなどがあればお気軽にGoogleフォームからご連絡いただいて構いません♪
それではまた明日*1
少しでも気に入ってくれた方は読者登録してくれたら嬉しいです!
↑よろしくお願いします(*^▽^*)

Webポートフォリオ・デザインブック SNS時代のクリエイティブの見せ方・伝え方
- 作者: 小島幸代,草野恵子,北川貴清,久保靖資
- 出版社/メーカー: エムディエヌコーポレーション(MdN)
- 発売日: 2018/02/27
- メディア: Kindle版
- この商品を含むブログを見る
*1:o(^∇^)o

